It’s a rookie design mistake: using pure black (#000000) or pure white (#ffffff) on your website.
Truthfully, this is exactly how we can tell if your website has be designed by an amateur.
Yes, you can definitely use these colours sparingly, but we recommend staying clear of these colours for your primary font or background colour. Here’s why:
- Contrast and Readability: Pure black text on a pure white background creates a very high contrast which can be harsh on the eyes, making reading uncomfortable, especially in environments with bright light or for prolonged periods. It can cause strain and fatigue, reducing the time users are willing to spend on your website.
- Aesthetics and Design: From a design perspective, using absolute black and white can give a website a stark, less sophisticated look. Many designers prefer using off-whites and deep grays to soften the visual impact and add a level of warmth and nuance to the design, making it more appealing and less sterile.
- Real-world Mimicry: In the real world, it’s rare to find scenarios of pure black on pure white, and thus, using slightly toned-down colors can make digital content feel more natural, less digital, and easier on the eyes.
- Accessibility Concerns: For individuals with certain visual impairments or sensitivities, such as dyslexia or light sensitivity, high-contrast color schemes can be particularly challenging and uncomfortable. Websites aiming for accessibility often use color schemes that consider these aspects.
- Eye Strain in Dark Environments: Using pure white backgrounds can be especially glaring in low-light conditions, leading to increased eye strain. Many users prefer softer, darker themes in such environments, which is why “dark mode” designs usually avoid pure black and white.
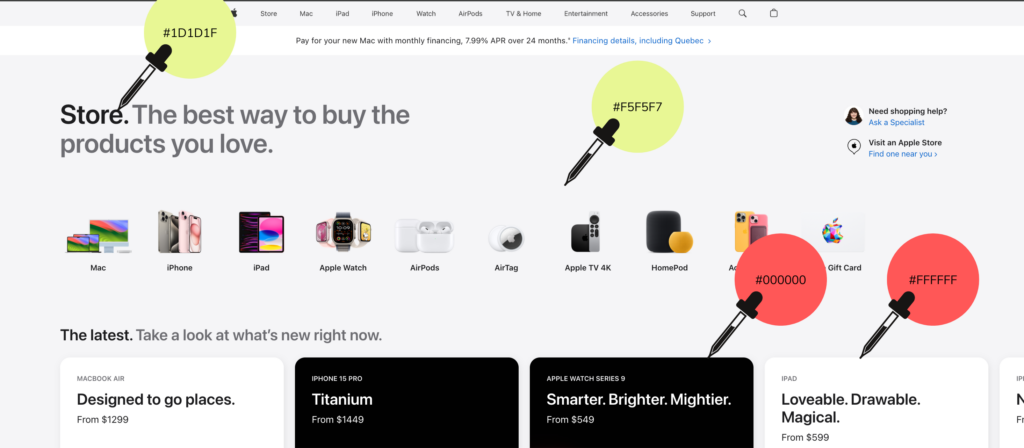
Even Apple, a notoriously ~sterile~ brand, uses white and black but neither for the primary font colour or the page background.

None of us have nearly as strong of a brand as Apple, so my advice: stay away from pure black and pure white all together.
5 Alternatives to Black
Notice how these blacks have different undertones? Some are more red, blue, or green than others? It’s recommended that you match the undertone to the accent colours of your brand.
Coal #282828
Night Forest #111812
Burnt Mocha #130E09
Midnight Sea #051118
Cocoa Spice #191815
5 Alternatives to White
The differences in undertone are easier to spot in these white examples. Even the tiniest bit of colour saturation pops on the white. Like the black examples, we recommended choosing a white that compliments your accent colour.
Creme #FFF5EA
Cold Steel #F8F7F4
Mojito Breeze #FBFFF4
Cloud Wisp #F1FAFF
Snow #FEFAFA
Boldog’s Branding:
In case you were curious.
Bone #FCFCFE
Eerie Black #1E201F
Spooky SZN over here.
In Conclusion
No the colour police aren’t going to get you if you use pure black or pure white. But you will be causing undue harm to your visitors eyes and limit the accessibility of your site to others. We hope you’ll think twice about using these.